With its vast array of themes, WordPress empowers website owners to create visually stunning and functional websites. However, the exposure of these details in the source code poses security risks. This article explores the need for hiding theme details and provides practical methods to achieve this, emphasizing the balance between security and aesthetics.
Why Do You Need to Hide Theme Details in WordPress?
In the digital landscape, security is paramount. The revelation of these details, such as theme names, in the source code, can make your WordPress site susceptible to targeted attacks. Hackers may exploit vulnerabilities associated with specific themes, leading to potential breaches. Your website must be protected from these threats to maintain a secure online presence.
Hide Theme Names from the Source Code
When it comes to hiding theme details, WordPress users have several options. Choosing the correct method is essential to ensure both security and functionality. Let’s delve into five effective ways to conceal theme names and enhance the security of your WordPress website.
Method 1: Editing the Theme Functions.php File
Certainly! Editing the theme’s functions.php file is a manual method to hide theme details in WordPress. It involves changing the code within this file to obscure critical information from the source code. This method provides a level of customization but comes with the caveat of requiring technical expertise, and there are potential drawbacks to consider, such as conflicts with theme updates.
Here is a step-by-step guide to implementing this method:
Use your WordPress login credentials to access your admin dashboard.
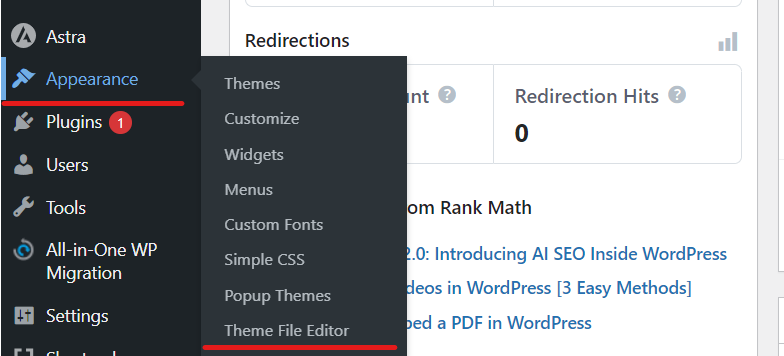
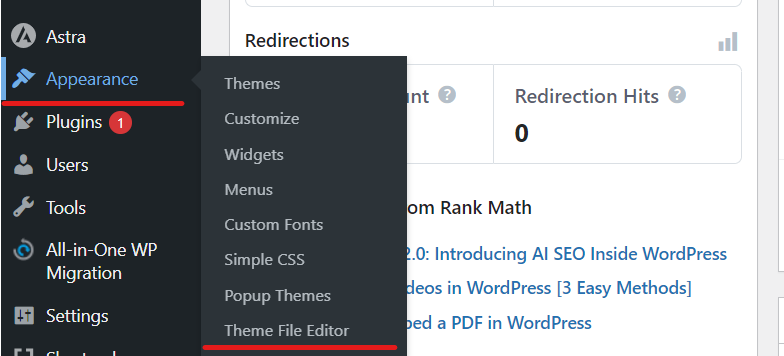
Go to “Appearance” in the left-hand menu and select “Theme Editor” from the submenu.


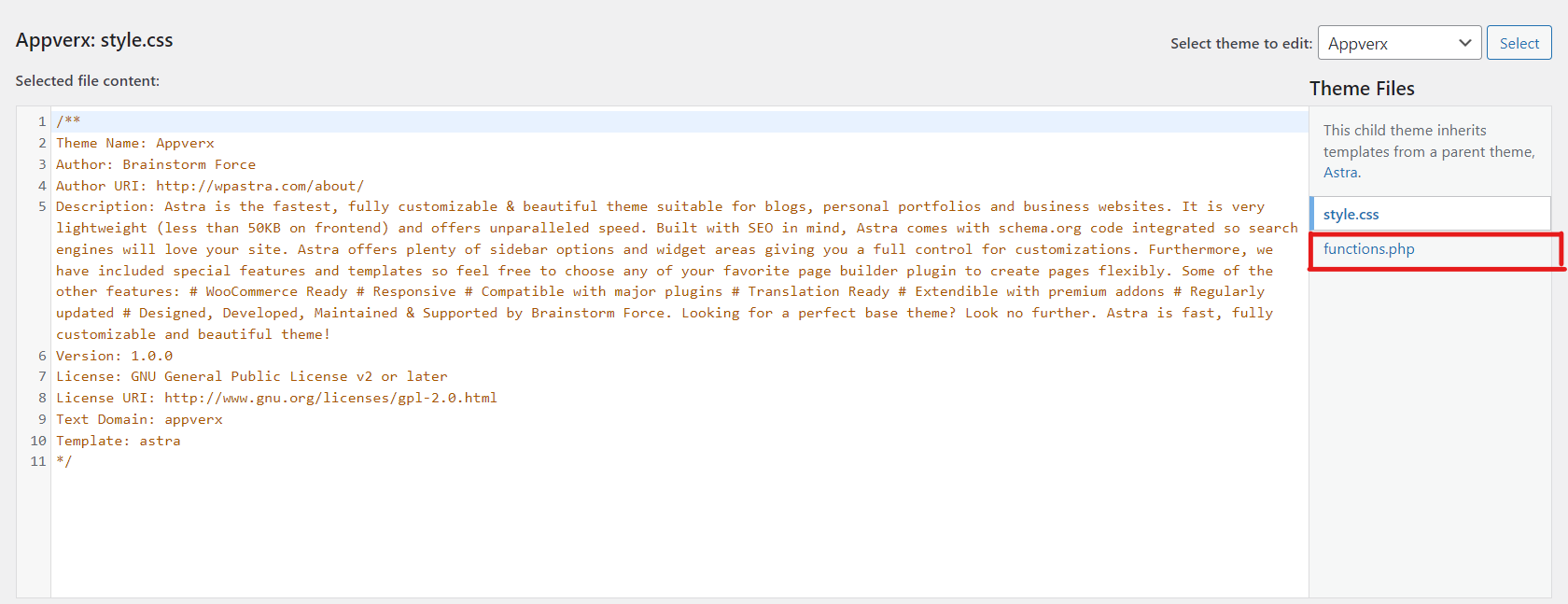
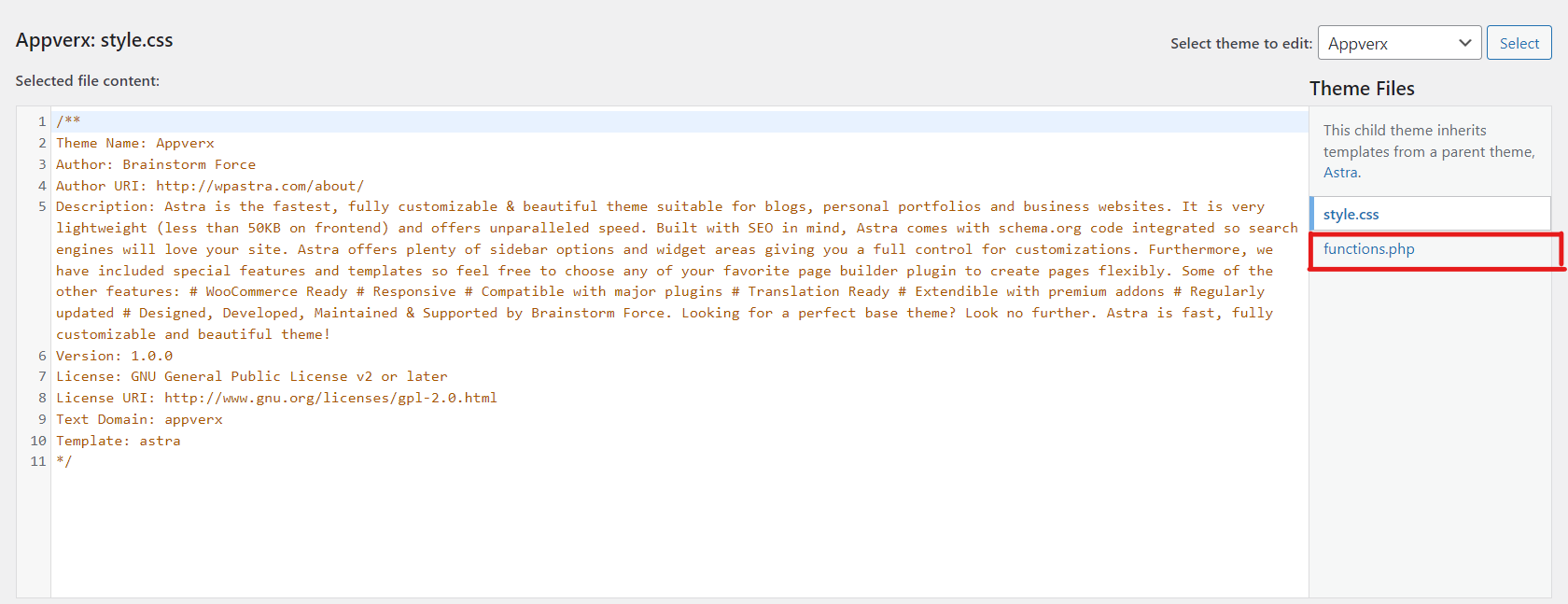
Within the Theme Editor, on the right side, you’ll find the functions.php file.


For backup, please copy and paste the entire code in functions.php into a text file.
Within the Theme Editor, click the functions.php file and add the following code:
remove_action('wp_head', 'wp_generator'); remove_action('wp_head', 'wlwmanifest_link'); remove_action('wp_head', 'rsd_link'); remove_action('wp_head', 'wp_shortlink_wp_head');
- After making changes to functions.php, click “Update File”.
- Make sure your website functions properly without any problems.
Method 2: Using a WordPress Plugin (WP Hide & Security Enhancer)
The WP Hide & Security Enhancer plugin offers a convenient solution for users seeking a user-friendly approach. This section provides an in-depth guide on installing and configuring the plugin and explores its advantages and potential drawbacks.
Here’s a detailed step-by-step guide on using the WP Hide & Security Enhancer plugin to hide theme details in WordPress:
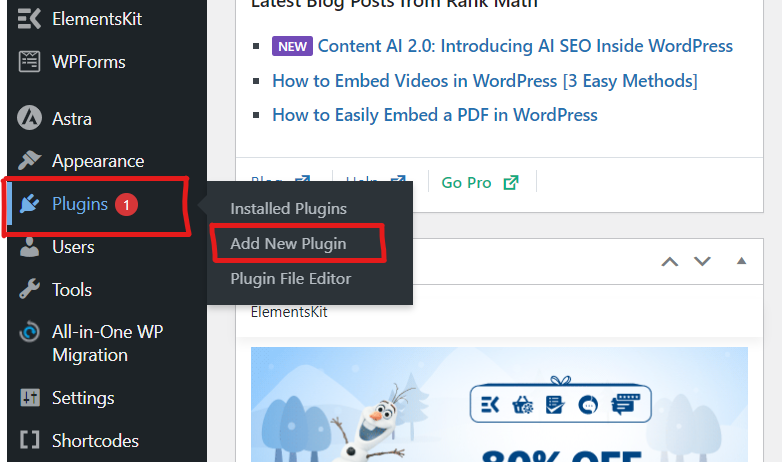
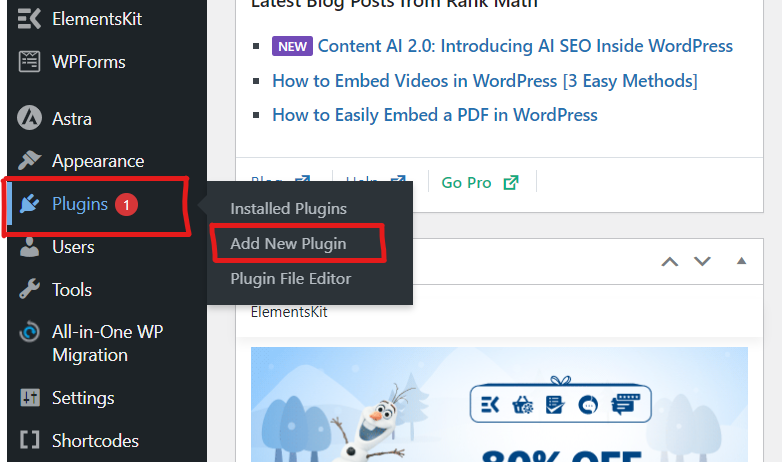
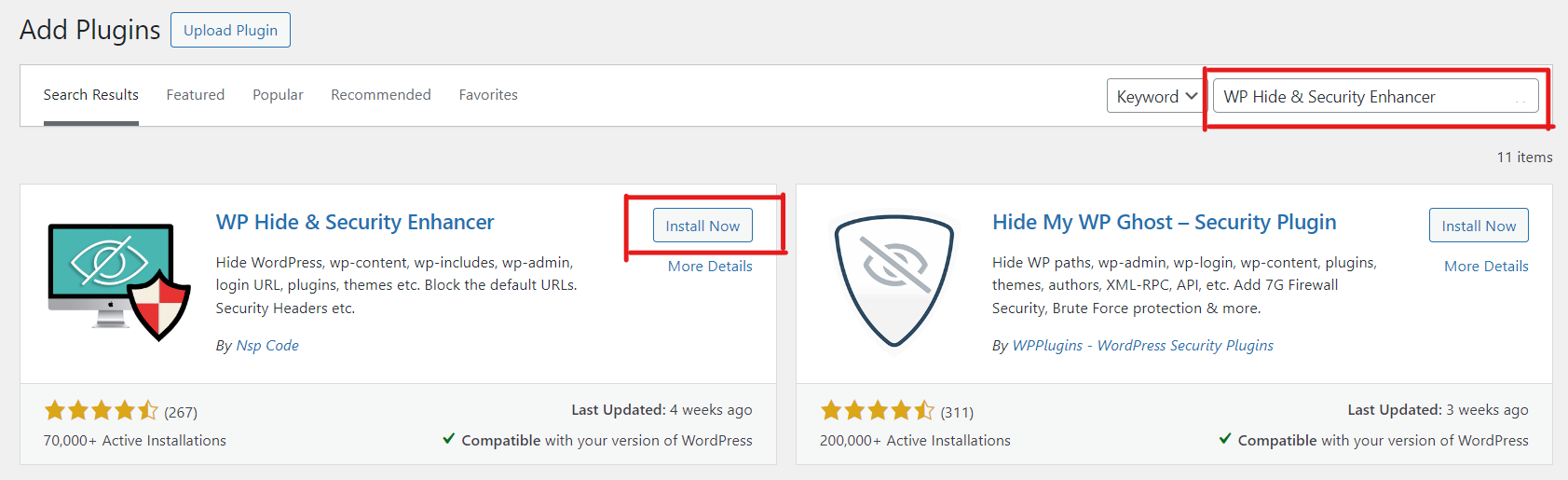
Select “Add New” from the submenu under “Plugins” on the left-hand menu.


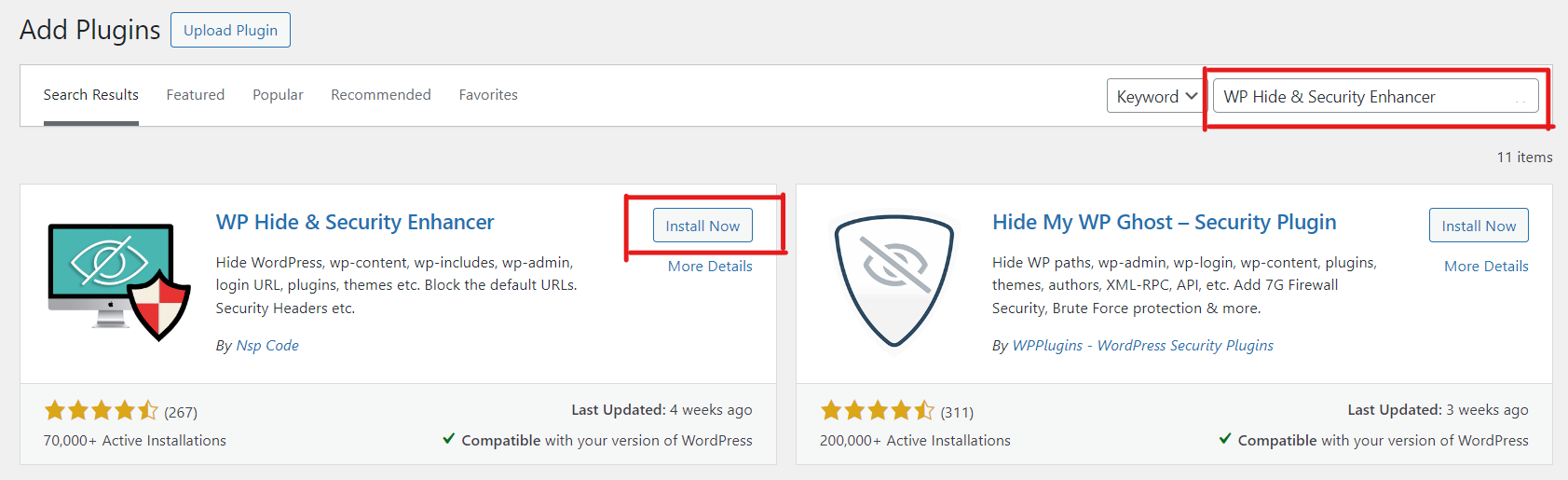
Find WP Hide & Security Enhancer in the search bar by typing the plugin’s name.
To install WP Hide & Security Enhancer, click the “Install Now” button. The “Activate” button will appear once the installation has been completed.


After activation, go to the left-hand menu and click “Settings.” Here you will find a new option called “WP Hide.”
Inside the WP Hide settings, you’ll find various tabs. Start with the “General Settings.” Here, you can hide multiple WordPress elements, including theme details. Adapt the options to your preferences by exploring the available options.
Select “Advanced Settings” from the menu. This section allows for more fine-grained control over what information is hidden. Adjust the settings based on your security requirements and website design.
Potential Drawbacks:
- Plugin Compatibility: While WP Hide & Security Enhancer is generally compatible with many themes and plugins, there might be occasional conflicts. Ensure you check for compatibility issues, especially after major WordPress updates.
- Resource Usage: Some security plugins may impact website performance. Be sure to monitor your site’s performance after installing the plugin to avoid significant slowdowns.
Method 3: Remove Your WordPress Theme Name from the Footer
The footer of a WordPress website often displays the theme name, contributing to the overall branding. This method removes the theme name from the footer, offering a visually cleaner appearance. Considerations and potential impacts on website aesthetics are discussed to help users make informed decisions.
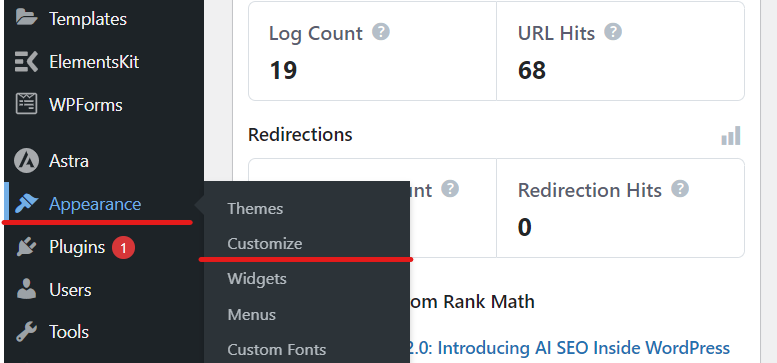
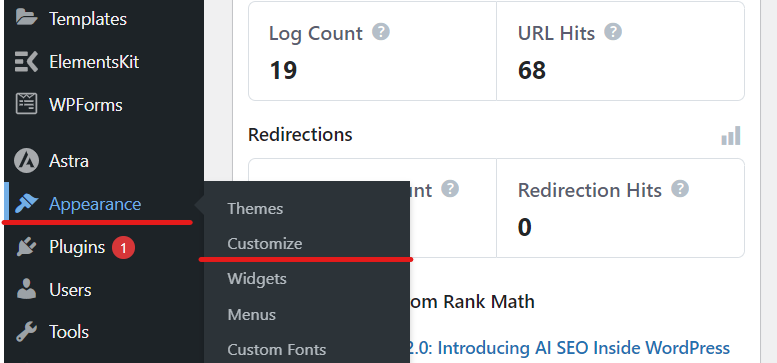
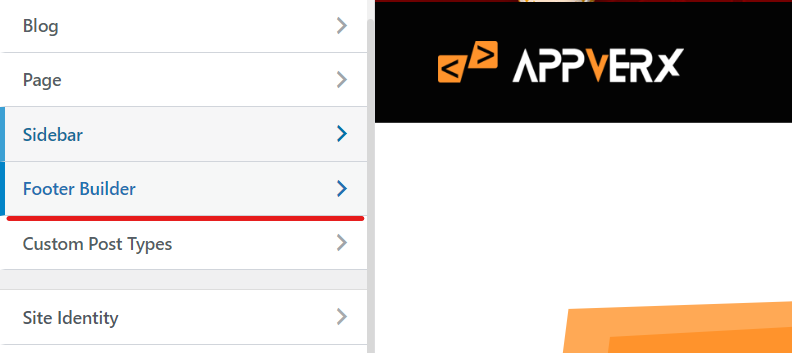
In the left-hand menu, click “Appearance” and select “Customize” from the submenu.


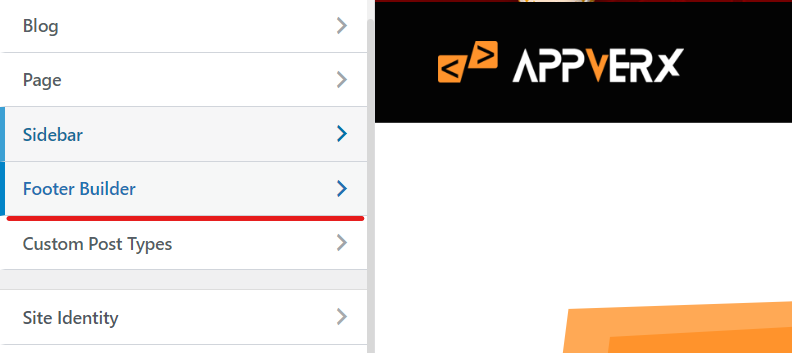
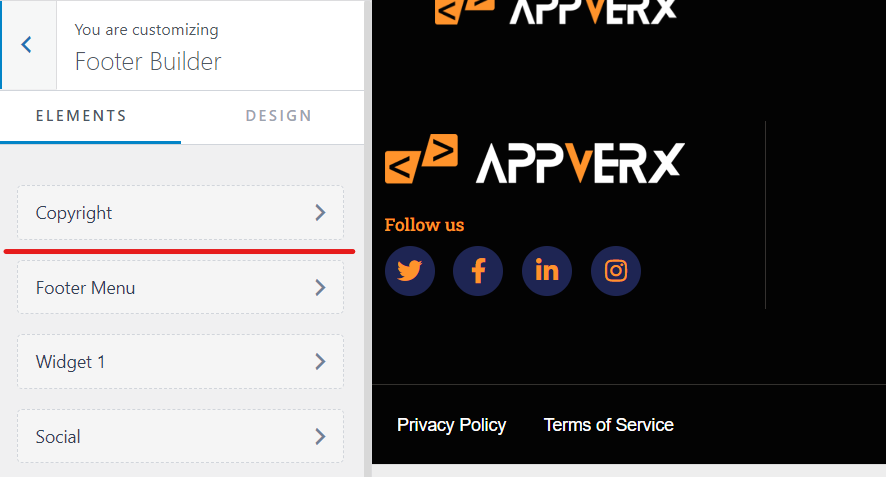
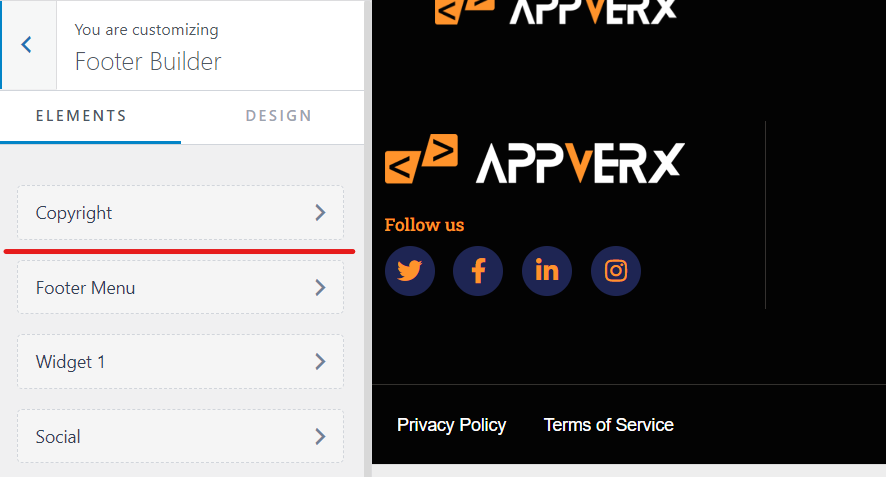
Find the footer settings/footer Builder.


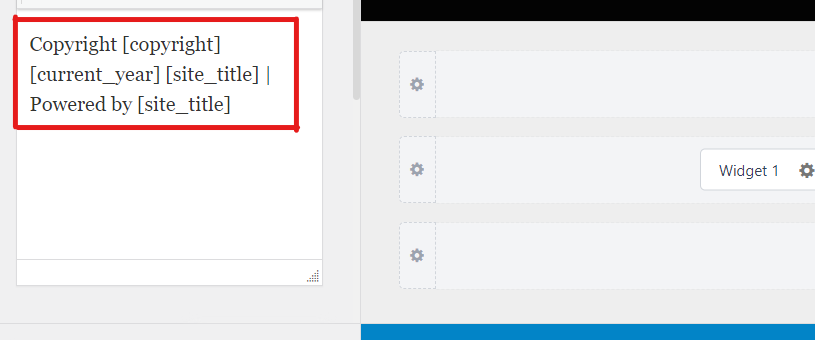
The footer text can be customized.


Remove or replace the theme name.


Use the preview feature to confirm changes.
Save changes and publish.
Method 4: Using Whitelabel CMS
Whitelabel CMS introduces a comprehensive solution for customizing WordPress branding. This method allows users to replace theme details with custom branding elements, providing security and aesthetic benefits. An analysis of the features and limitations of Whitelabel CMS is presented in the article.
Here’s a detailed step-by-step guide on using Whitelabel CMS to customize WordPress branding:
- Go to “Plugins” in the left-hand menu and select “Add New.”
- Search for “Whitelabel CMS” and click “Install Now” next to the relevant plugin.
- After installation, click “Activate.”
- Navigate to Settings >> White Label CMS.
- This will take you to the Quick Setup Wizard. The developer name, URL, footer text, and RSS feed can also be added from here. In the next step, the plugin allows you to add the client’s business name and login logo and save it.
- More configuration options are available – Branding, Login, Dashboard, Menus, and Settings.
If you want to fortify your WordPress site’s security while ensuring seamless development, consider professional assistance from experts in WordPress development services. Our expertise can guide you through implementing effective methods to hide theme details, enhancing your website’s security and functionality.
Also Read: What is WordPress REST API?
Common Mistakes to Avoid When Hiding Theme Details
Implementing security measures can be complex, and mistakes may compromise website functionality. This section highlights common pitfalls and tips for avoiding them, ensuring a smooth transition without sacrificing user experience.
Incomplete Testing:
- Mistake: Implementing changes without thoroughly testing them.
- Tip: Before applying any modifications, create a staging environment to test the changes and ensure they don’t negatively impact website functionality.
Neglecting Backups:
-
- Mistake: Making changes without creating backups.
- Tip: Always create backups of critical files, such as the “functions.php” or theme files, before implementing any modifications. By doing this, you ensure that you are able to revert to a previous state if problems arise.
Lack of Documentation:
-
- Mistake: Please document changes made to the code.
- Tip: Keep detailed records of modifications, including dates and the specific changes made. As a troubleshooting tool and future reference, this documentation is invaluable.
Ignoring Theme Updates:
-
- Mistake: Neglecting to update themes after making custom changes.
- Tip: Regularly update your themes and plugins. After updates, check if your customizations remain intact and reapply them if necessary.
Overlooking SEO Impact:
-
- Mistake: Refrain from considering the potential impact on SEO.
- Tip: Ensure that critical SEO elements remain unaffected when hiding theme details. Monitor search engine rankings and adjust strategies if needed.
Inconsistent Branding:
-
- Mistake: Implementing changes that lead to inconsistent branding.
- Tip: Maintain a cohesive brand image by aligning customizations with your website’s overall design and branding strategy.
Balancing Security and Aesthetics
Finding the right balance between security and aesthetics is crucial for a successful WordPress website. This section offers insights into choosing secure yet visually appealing themes, striking a harmonious balance that enhances the website’s security and overall design.
Adapting your security measures to the changing digital landscape would be best. This section emphasizes the importance of regularly monitoring and updating security protocols providing tools and techniques for maintaining a secure online environment.
Conclusion
In conclusion, hiding theme details in WordPress is a proactive step toward enhancing website security. WordPress users can create a robust online presence by implementing the discussed methods and balancing safety and aesthetics. Remember, safeguarding your website is a continuous process that requires vigilance, education, and a commitment to staying ahead of potential threats.